Par [[Utilisateur:LiNux =!|LiNux =!]], en suivant ce tutoriel [http://mapbox.com/put-your-content-map-25-minutes-geo-enabled-blog-using-drupal-mapbox-and-openlayers\]<br >
http://assos.centrale-marseille.fr/expat/map

Modules à activer¶
- Contenu
- Modules à activer
- Associer vocabulaire et emplacement géographique
- Création du "fond de carte"
- Affichage de la carte
- Dernières configurations
- Retour sur la page du blog des expat
- Chaos Tools
- Openlayers, OpenLayers UI, OpenLayers Views
- Geo taxonomy
- Views
Associer vocabulaire et emplacement géographique¶
Les trucs entre parenthèse correspondent à des actions déjà effectuées sur le site avant d'implémenter cette méthode
- (créer un vocabulaire de taxonomie correspondant aux lieux ; l'associer au contenu de type blog)
- cocher "emplacement" dans les "paramètres" du vocabulaire
- (créer des termes de ce vocabulaire)
- pour chaque terme créé, dans "Emplacement", cliquer sur la carte à l'endroit auquel il correspond (ou entrer ses coordonées GPS)
Création du "fond de carte"¶
- Dans administrer > construction du site > openlayers, onglet presets, puis onglet ajouter.
- Rentrer un nom (ici "blog_map"), un titre (ici "La carte des articles") et une description.
- Choisir la largeur et la hauteur de la carte
- L'onglet du dessous ("Center & Bounds") sert à définir le centre de la carte et le zoom par défaut ; il permet donc de choisir quelle région du monde on souhaite afficher.
- L'onglet du dessous ("behaviors") sera utilisé plus tard.
- Dans le dernier onglet ("Layers & Styles"), choisir le layers ( en gros, c'est l'image de fond). Je recommande les OSM (car OpenStreetMap, c'est bien, car c'est libre ). Cocher les deux cases pour le fond de carte de votre choix (ici, OSM Tiles@Home)
- Toujours dans cet onglet, il est possible de choisir le style de point utilisé sur la carte. Par exemple, pour des drapeaux, choisir "Embassy", pour des avions, "airport" (mais le plus simple est d'y revenir plus tard, lorsqu'on a déjà un aperçu du rendu final de la carte)
- Enregistrer
Affichage de la carte¶
Il s'agit ici de configurer, avec le module Views, une vue adéquate.
Vu que je l'ai fait déjà deux fois, autant vous épargner ce travail
Voici la procédure simplifiée :
-
Dans admin > construction > Vues, cliquer sur "ajouter", puis "importer".
-
Donner un petit nom à cette vue.
-
puis copier le texte suivant dans le champ de texte en-dessous :
$view = new view; $view->name = 'vue_map'; $view->description = 'pour faire une carte'; $view->tag = 'map_vues'; $view->view_php = ''; $view->base_table = 'term_data'; $view->is_cacheable = FALSE; $view->api_version = 2; $view->disabled = FALSE; /* Edit this to true to make a default view disabled initially */ $handler = $view->new_display('default', 'Paramètres par défaut', 'default'); $handler->override_option('fields', array( 'node_count' => array( 'id' => 'node_count', 'table' => 'term_data', 'field' => 'node_count', ), 'name' => array( 'label' => 'Terme', 'alter' => array( 'alter_text' => 0, 'text' => '', 'make_link' => 0, 'path' => '', 'link_class' => '', 'alt' => '', 'prefix' => '', 'suffix' => '', 'target' => '', 'help' => '', 'trim' => 0, 'max_length' => '', 'word_boundary' => 1, 'ellipsis' => 1, 'html' => 0, 'strip_tags' => 0, ), 'empty' => '', 'hide_empty' => 0, 'empty_zero' => 0, 'link_to_taxonomy' => 1, 'exclude' => 0, 'id' => 'name', 'table' => 'term_data', 'field' => 'name', 'override' => array( 'button' => 'Supplanter', ), 'relationship' => 'none', ), 'lat' => array( 'id' => 'lat', 'table' => 'term_geo', 'field' => 'lat', ), 'lon' => array( 'id' => 'lon', 'table' => 'term_geo', 'field' => 'lon', ), )); $handler->override_option('access', array( 'type' => 'none', )); $handler->override_option('cache', array( 'type' => 'none', )); $handler->override_option('items_per_page', 0); $handler->override_option('style_plugin', 'openlayers_map'); $handler->override_option('style_options', array( 'preset' => 'blog_maps', )); $handler = $view->new_display('openlayers', 'OpenLayers Data', 'openlayers_1'); $handler->override_option('style_plugin', 'openlayers_data'); $handler->override_option('style_options', array( 'grouping' => '', 'data_source' => array( 'value' => 'other_latlon', 'other_lat' => 'lat', 'other_lon' => 'lon', 'openlayers_wkt' => 'node_count', 'other_top' => 'node_count', 'other_right' => 'node_count', 'other_bottom' => 'node_count', 'other_left' => 'node_count', 'name_field' => 'name', 'description_field' => 'node_count', ), )); $handler->override_option('row_plugin', ''); $handler->override_option('displays', array()); $handler = $view->new_display('page', 'Page', 'page_1'); $handler->override_option('path', 'map'); $handler->override_option('menu', array( 'type' => 'none', 'title' => '', 'description' => '', 'weight' => 0, 'name' => 'navigation', )); $handler->override_option('tab_options', array( 'type' => 'none', 'title' => '', 'description' => '', 'weight' => 0, 'name' => 'navigation', ));
Dernières configurations¶
- Retour dans Construction du site > Openlayers, onglet preset. Modifier le preset précédemment créé.<br >
Onglet "Layers & Styles", cocher les deux premières cases en face de OpenLayers Data (sous la liste des fonds de cartes) - C'est le moment de régler l'onglet "Behavior", notamment en cochant la case Pop Up, puis le nom de la vue correspondante, juste en dessous.
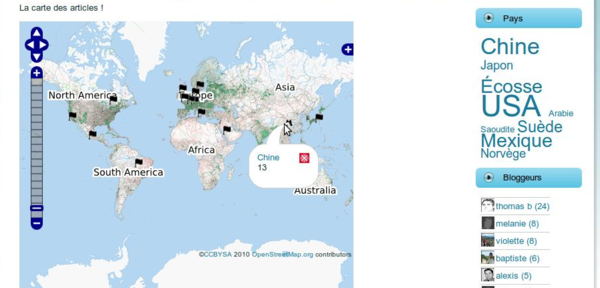
- Si tout va bien, en allant sur monsite/map, la carte s'affiche !
Retour sur la page du blog des expat¶
Mis à jour par Florent Torregrosa il y a plus de 12 ans · 3 révisions